The ability of a website to load quickly is more important in today’s competitive digital environment. You can determine how well your website performs and take steps to make it lightning-quick by testing its speed.
Finding out how quickly your site loads, how responsive it is, and how pleasant the overall user experience is can all be obtained from a speed test. If you take the time to run a speed test, find ways to make your site faster, more reliable, and more enjoyable to use, leaving your visitors wanting more. So, read on to learn how to conduct a speed test on your site.
What Is Website Speed?
The speed of a website refers to how rapidly it loads for website visitors. It is the total time it takes for web pages to fully render, including all components (such as text and pictures).
How Website Speed Works
Knowing how clients interact with a web server might help you determine webpage loading delays. Everyone knows a URL opens a website. The web application server looks up the IP address using DNS.
The user’s browser parses user requests and returns HTML for DOM processing. Page load times depend on TTFB. The browser uses the mapped DOM and CSS Object Model to run HTML-generated JavaScript code.
A browser must render all CSS and JavaScript elements to build a page, necessitating installing blocking software. Adding a request between the browser and server will slow it down. Asynchronous pages load above the fold after window load events.
Page load time and speed on different devices will vary depending on the website’s mobile friendliness and the device’s network. Google’s mobile device website performance standard is one second for all content above the fold so clients can engage quickly. Because 4G networks are slow, above-the-fold content must load in under a second.
Why Does Site Speed Matter?
Google’s market share hinges on consumer satisfaction. Thus, search engines only display fast-loading pages and prioritize sites that load faster. You may expect this to be reflected in your Google Analytics, as a slow website typically has greater bounce rates. In general, there are various reasons why tracking your site’s performance is critical.
User Satisfaction
Users of both mobile and desktop devices have come to expect instant page loads. The longer it takes for a visitor to do anything on your page, the higher your bounce rate will be. In addition to affecting crucial user metrics, this may reduce conversion rate and affect website revenue.
Better Ranking On Search Engine
Page loading times are a major factor in Google’s ranking algorithm, especially for mobile devices. Google has indicated that it prioritizes variables like its Core Web Vitals, although the exact influence on results is unknown.
Trustworthy And Authoritative
Page load time speed can slow user scrolls, load online stores and blog posts, and increase bounce rates. Websites that load quickly are trusted and authoritative, while slow ones may be spam or poorly built.
Your website’s page speed cannot be optimized without identifying and fixing the causes that slow it down. The site’s load time varies depending on the visitor’s device, connection speeds, and multiple locations. That’s why you need a website page speed test tool to assist with continuous website optimization.
How To Perform A Speed Test On A Website
The process of testing how quickly your website loads may challenge you. So, if you want to know how fast your website is, here are the measures you must take.
- Select a website’s speed test tool for measuring the speed of your website. It is recommended that you use a reputable tool.
- Then, launch your preferred website speed testing tool and enter your URL into the required section. Verify that you are testing the correct web page or URL.
- Initiate the test. Server response time, page size, performance grade, and the total number of requests are just some metrics that this tool will examine to determine how quickly a website loads.
- The website page testing tool will produce a detailed report outlining problem spots.
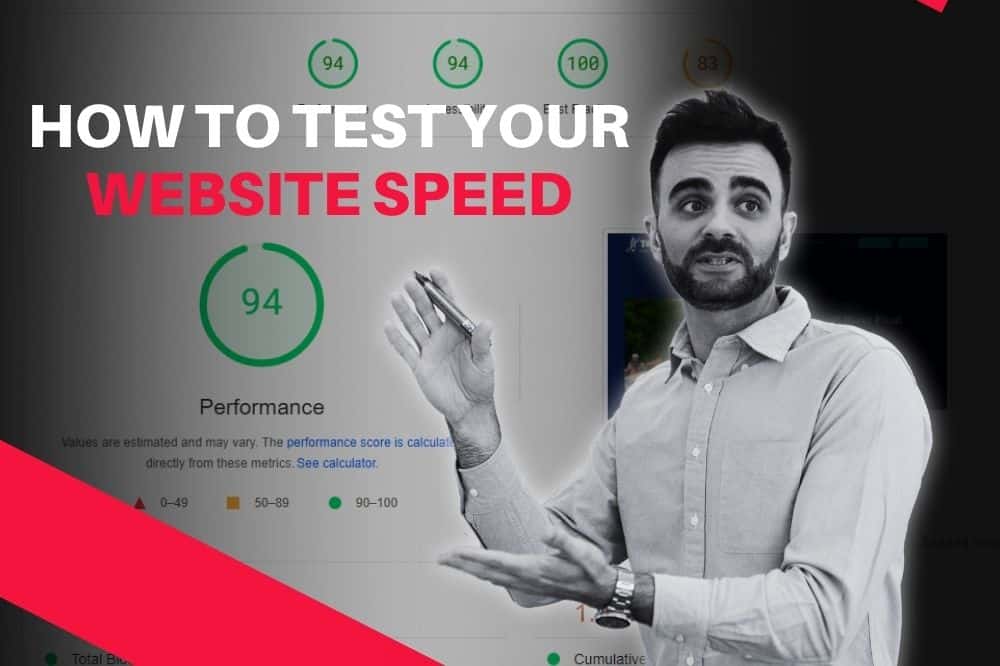
Loading time, First Contentful Paint (FCP), and Time to Interactive (TTI) are all important metrics to pay attention to because they reveal information about page performance. Examine the tool’s recommendations and see whether they may be implemented to improve the website’s performance.
Methods include compressing files, browser caching, and optimizing code and images. Maintaining a consistent schedule of website speed tests is essential to provide users with a satisfying experience.
Website Speed Test Tools
Multiple tools on the market can monitor server performance or site performance. Below are some top website performance and speed test tools you can use for your website.
1. Google PageSpeed Insights
This tool provides a completely free speed testing tool that identifies potential slowdowns on your page and suggests solutions. Implementing this testing tool recommendation may improve your Google PageSpeed score and search engine rankings.
2. GTMetrix
Another tool that has advanced features is GTMetrix. It is superior due to its visualization tools. GTmetrix provides extensive analytics on your website’s performance, including loading time, performance score, and more. The waterfall chart is one of GTMetrix’s most powerful features since it visually represents the various components contributing to your site’s performance and load times.
3. Pingdom’s Real User Monitoring
Pingdom’s Real User Monitoring is the appropriate option for real-time website speed testing and monitoring. This tool provides more extensive analytics to help novices and experts troubleshoot and rapidly improve. To help you prioritize site speed improvements, each of the seven criteria is graded and explained.
The tools mentioned above are not just the best tools you can use; other tools can also perform multiple tests on different browsers and your website.
Optimizing Your Website Performance
Improving the user experience and engagement necessitates performance monitoring tools. The results of a website speed test tool might help you make your site faster and more responsive. When a website is optimized, it benefits visitors, search engine rankings, and conversion rates.